Adobe After Effectsを使って、スライダーでデザインを切り替えることができるモーショングラフィックステンプレートの作り方を解説します。
スポンサーリンク
この記事を読むとどんなモーションが作れるか
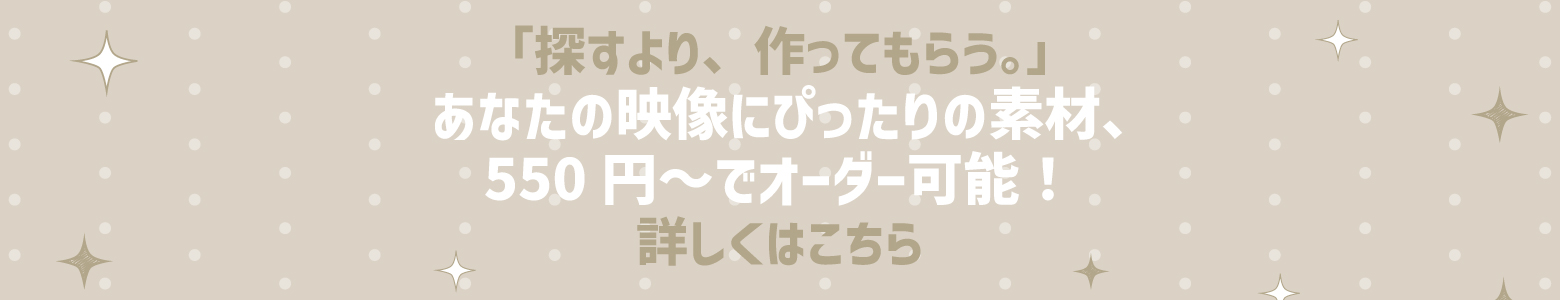
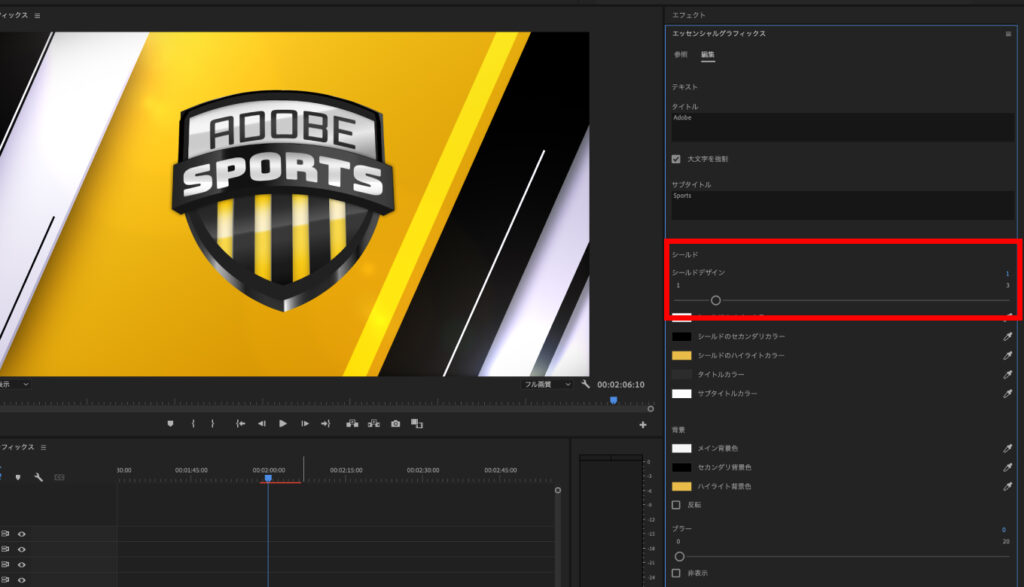
Adobe Premiere Proのエッセンシャルグラフィックスパネルには、デフォルトでいくつかのモーショングラフィックスが入っています。
その中に、スライダーの数値を変えるとデザインが変わるテンプレートがあります。



これは便利!自分も作りたい!
と思っていたのですが、調べてもわからず苦労しました。
今回は、このモーションの作り方が判明しましたので、備忘録も兼ねて皆さんにご共有したいと思います!
結論としては、
①スライダー制御
②「if else」のエクスプレッション
この2つを使うことで再現できました。
作り方
まずは下準備
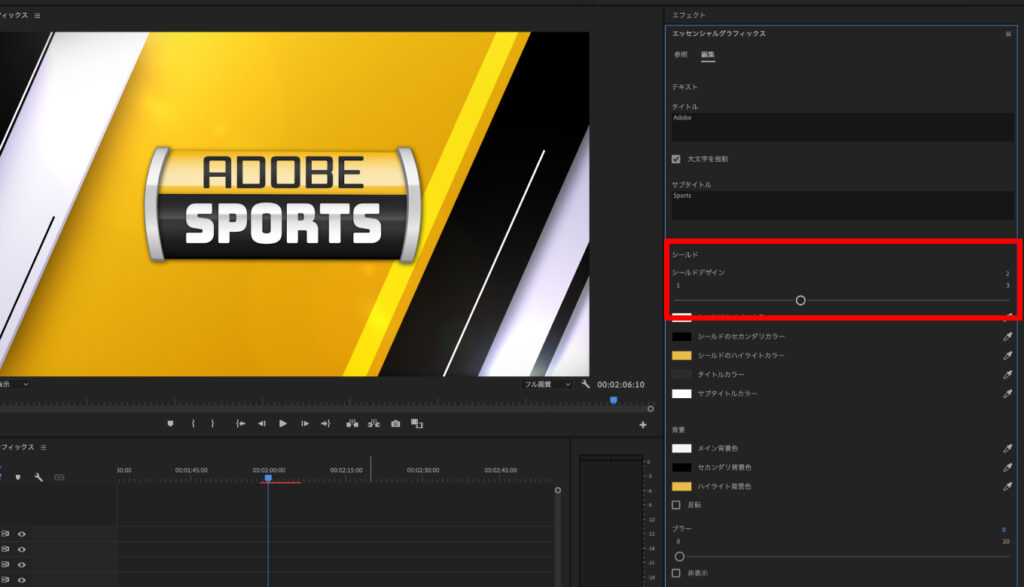
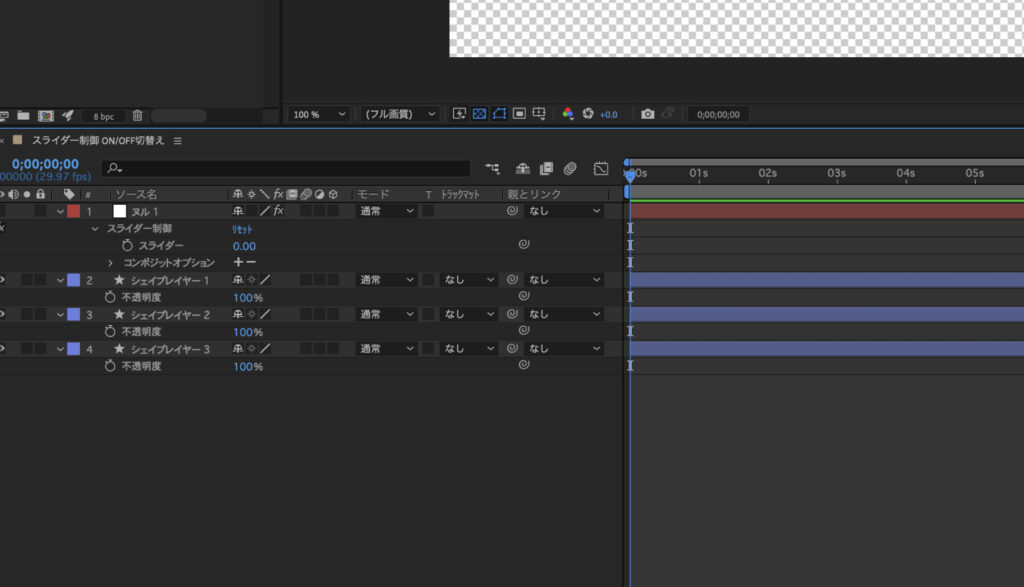
ヌルオブジェクトを作成し、スライダーで表示を切り替えたいデザインを下に並べます。
(今回は、適当にシェイプを3つ用意しました。)




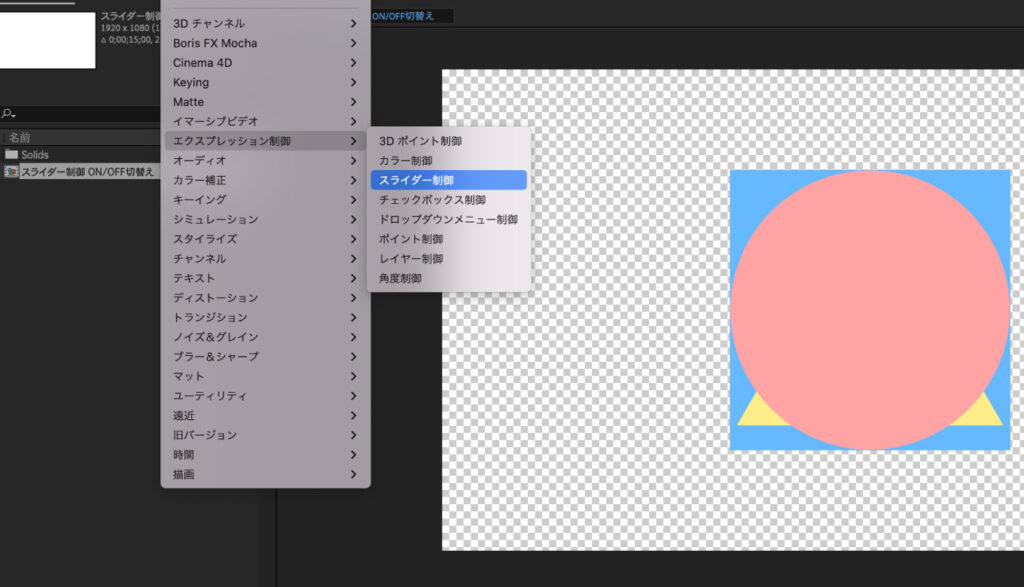
ヌルオブジェクトにスライダー制御を適用
エフェクトメニューから「エクスプレッション制御 > スライダー制御」を選択します。

デザインの不透明度とスライダー制御をつなぐ
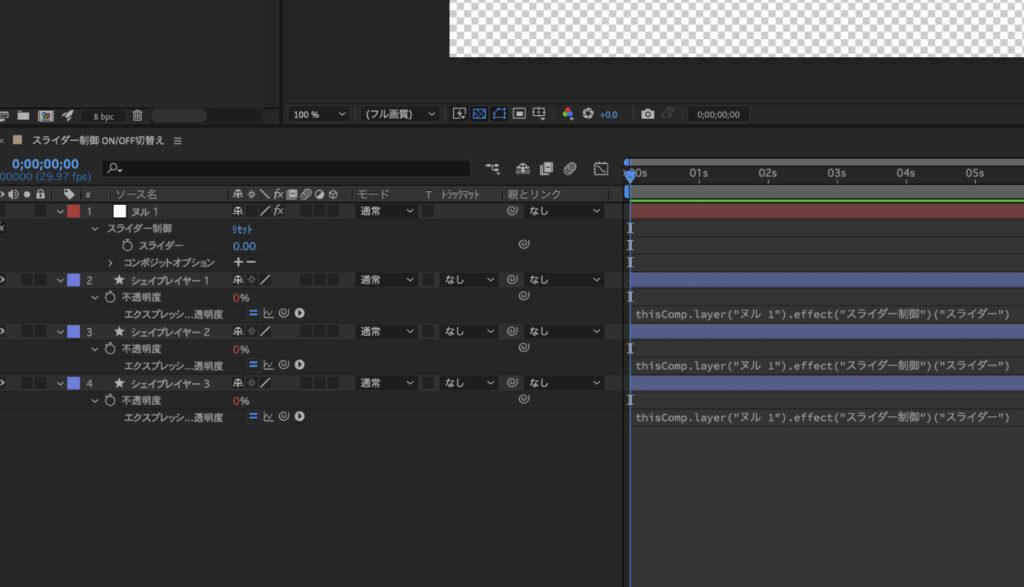
スライダーで表示を切り替えたいデザインの不透明度を表示し、ピックウィップでヌルオブジェクトのスライダーとつなぎます。


スライダーを動かすとデザインの不透明度の数値が変化するようになりました。
不透明度にエクスプレッションを追加
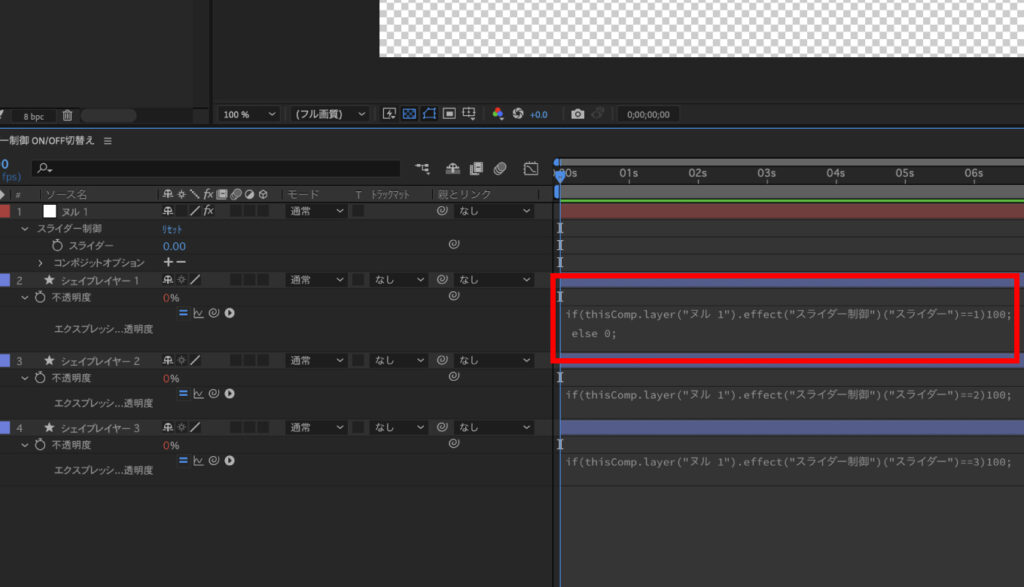
デザインの不透明度に下記のエクスプレッションを追加します。
・1番目
if(thisComp.layer("ヌル 1").effect("スライダー制御")("スライダー")==1)100;
else 0;・2番目
if(thisComp.layer("ヌル 1").effect("スライダー制御")("スライダー")==2)100;
else 0;・3番目
if(thisComp.layer("ヌル 1").effect("スライダー制御")("スライダー")==3)100;
else 0;
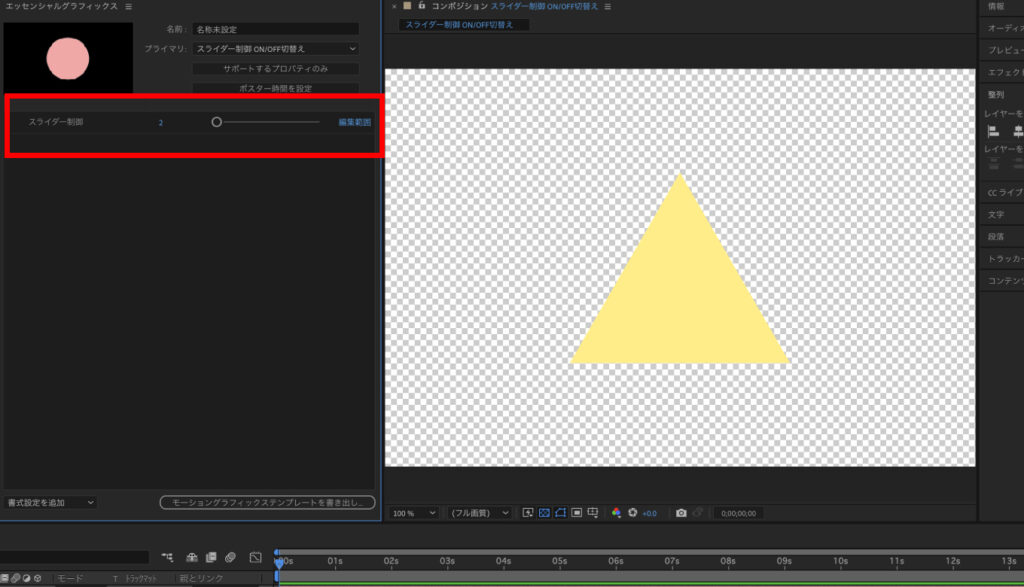
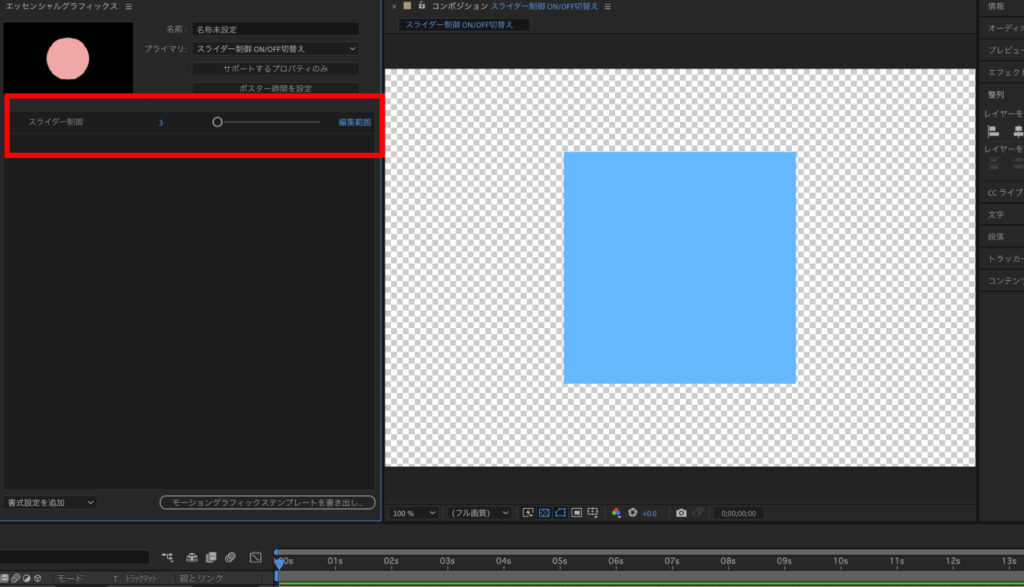
スライダーを動かしてみる
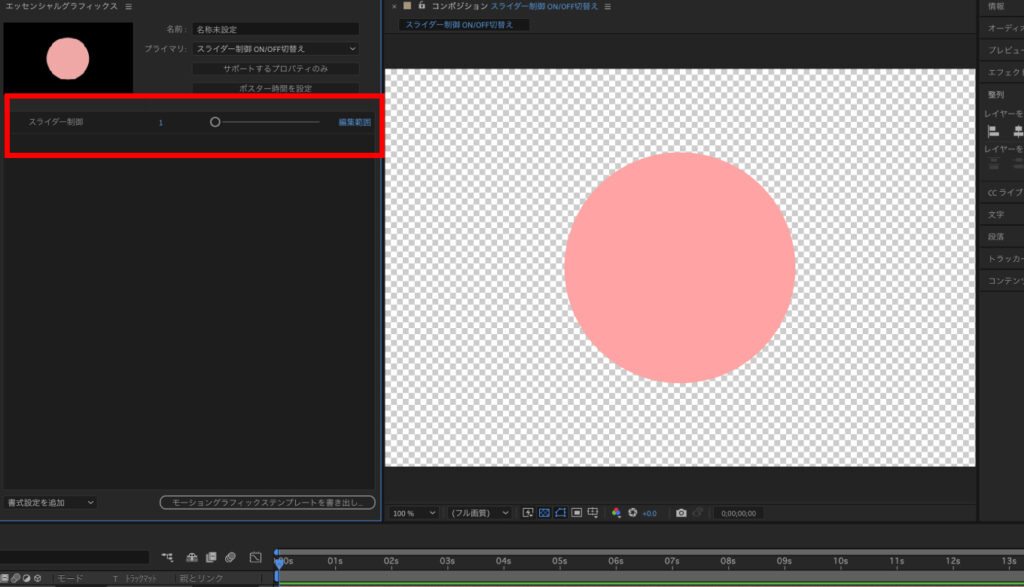
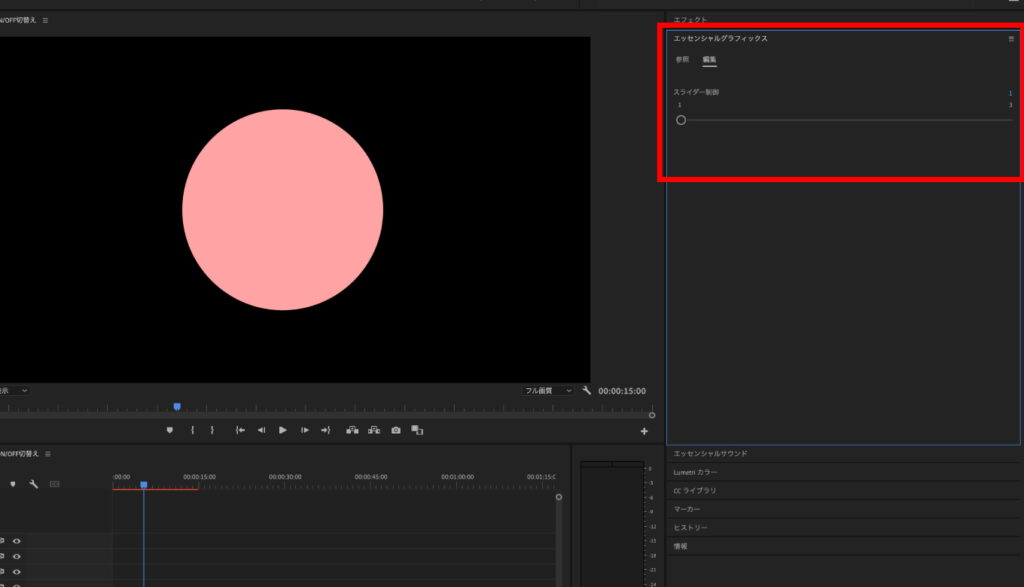
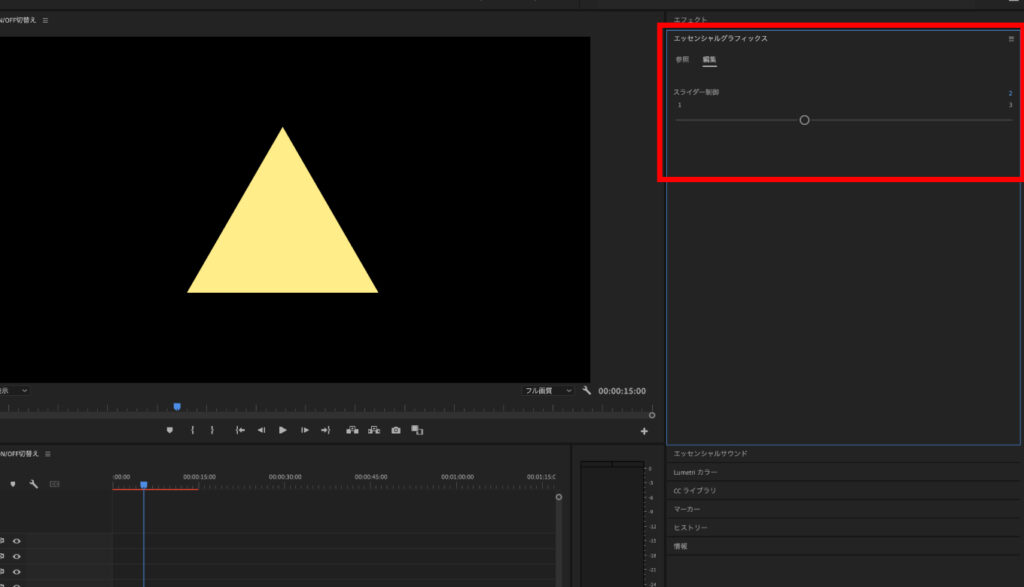
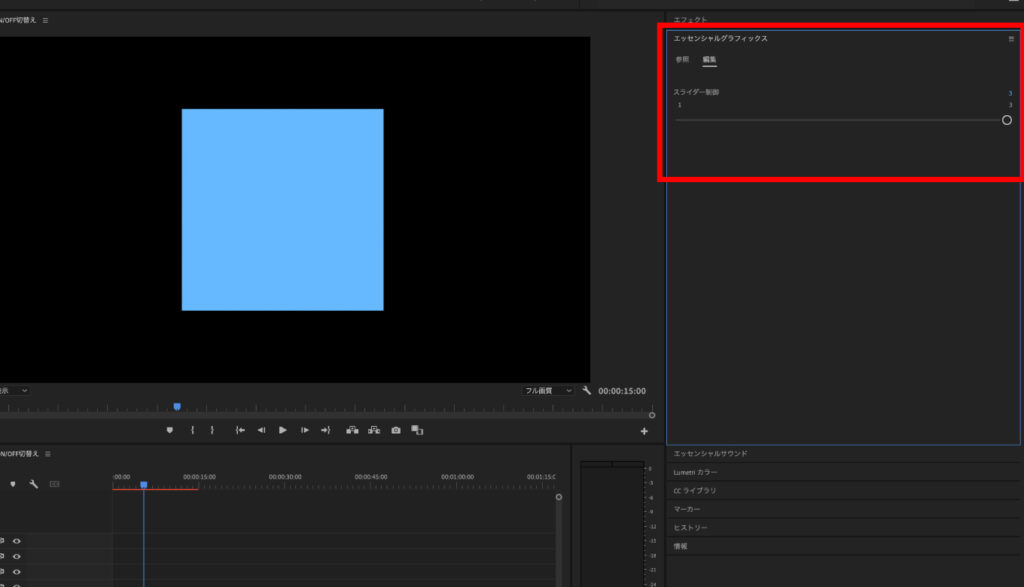
チェックのためエッセンシャルグラフィックスパネルを開き、ヌルオブジェクトのスライダーを追加します。
スライダーを動かすと、デザインが切り替わりました!



応用編
上記までで基本部分は完成ですが、より便利にするために一手間加えていきます!
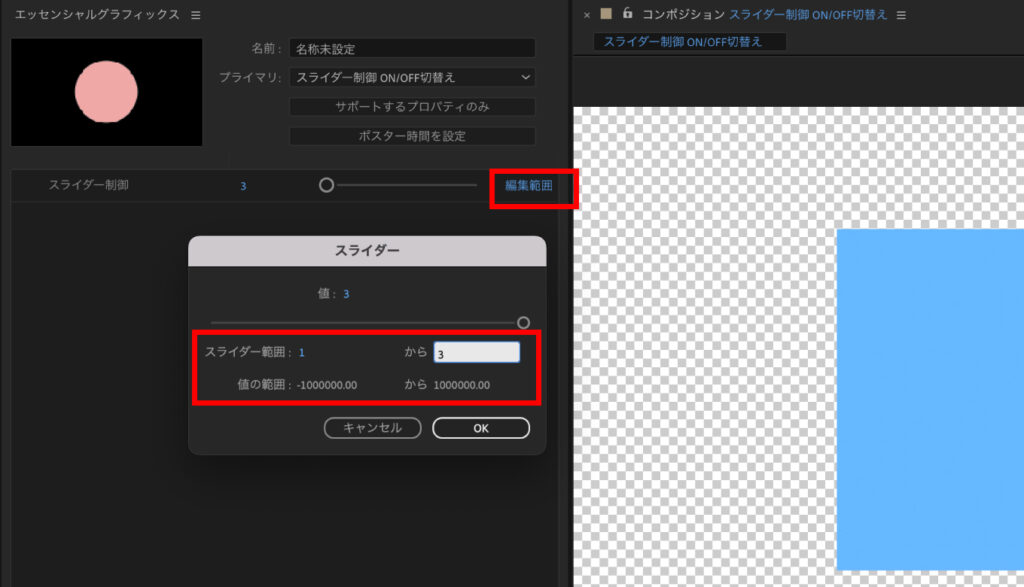
スライダーの範囲を変更
デフォルトのままでは、スライダーで選択できる数値の幅が広すぎて不便なので、必要範囲のみに調整します。
切り替えたいデザインの数に合わせて、スライダーの範囲を変更します。

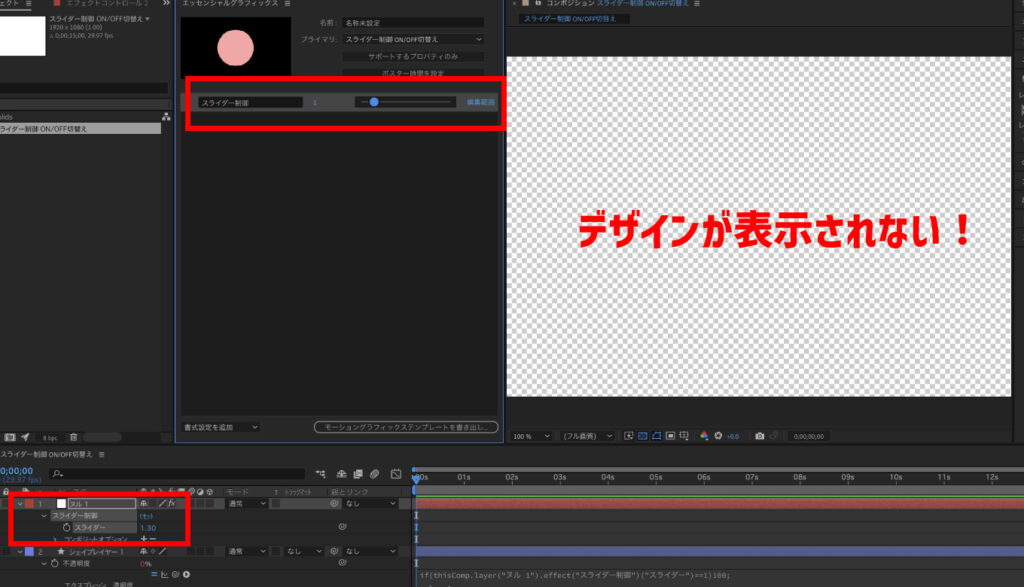
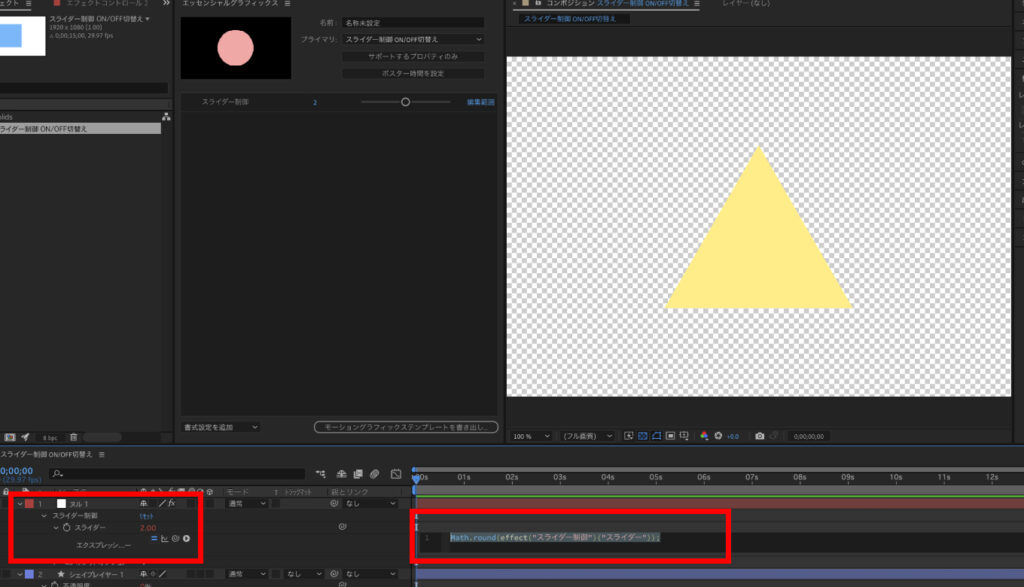
スライダーの数値を整数のみに変更
スライダーの数値が小数点のつく数値になると、デザインが何も表示されません。

これを回避するために、スライダーに下記のエクスプレッションを追加します。
Math.round(effect("スライダー制御")("スライダー"));
完成
モーショングラフィックステンプレートを書き出し、Premiere Proで読み込んでみたところ、
無事にスライダーでデザインを切り替えることができました!



これでスライダーの数値を変えるとデザインが変わるテンプレートが完成です。
ぜひ、参考にしてみてください!
スポンサーリンク