カフェアイコンを12点セットにしたAfter Effectsテンプレートです。
テンプレートの詳細
手描きで作ったカフェアイコンのアニメーションを12点セットにしたテンプレートです。
レスポンシブデザインでアニメーションの表示時間は簡単に変更できます。
揺れの速さや大きさ、線の太さや色が簡単に変更できます。

ソラくん
チョークで書いたような質感があります!
- プラグインは不要
- サイズ:1920×1080
テンプレートのプレビュー
テンプレートの使い方
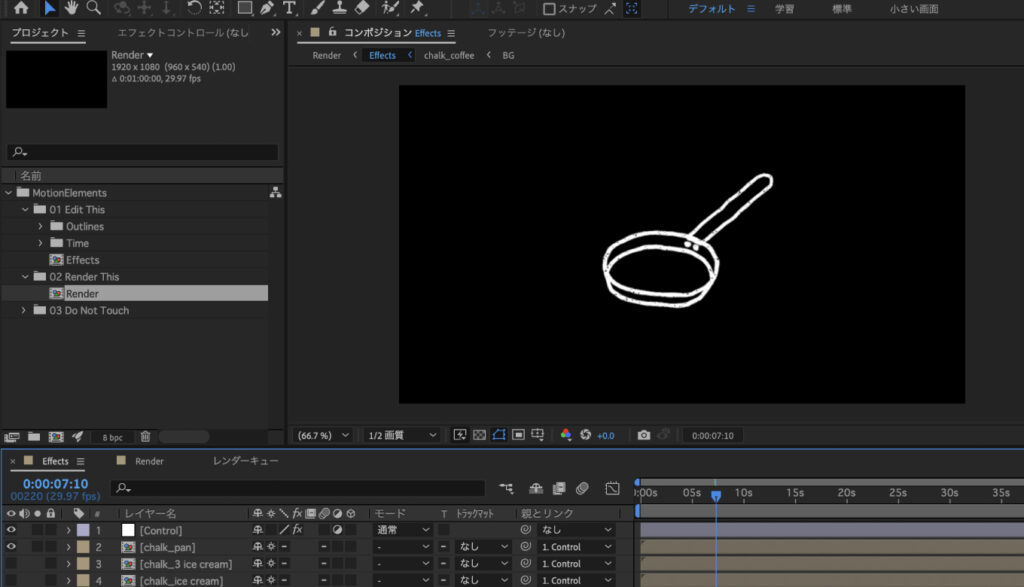
テンプレートを開くと、下記のような中身になっています。

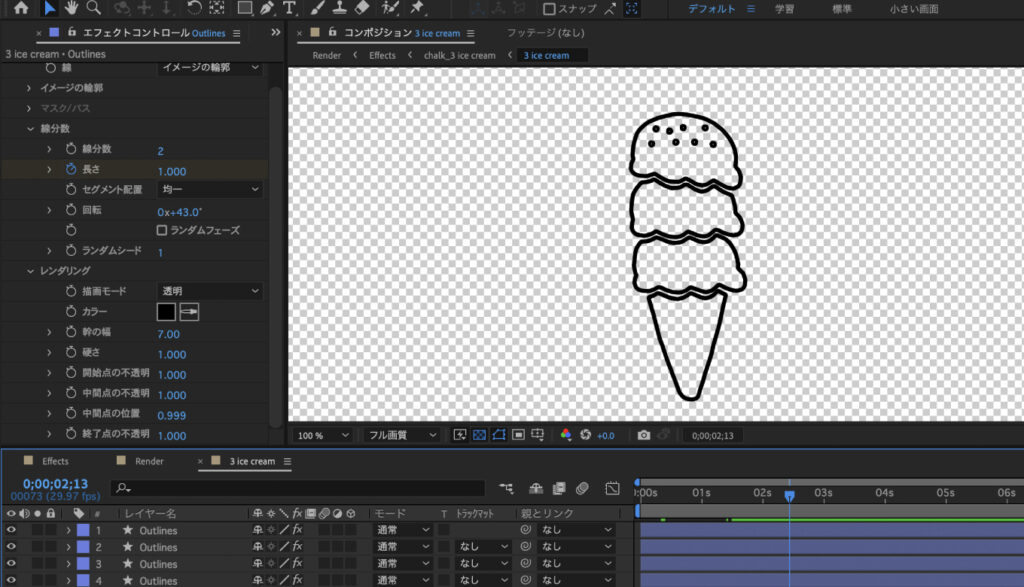
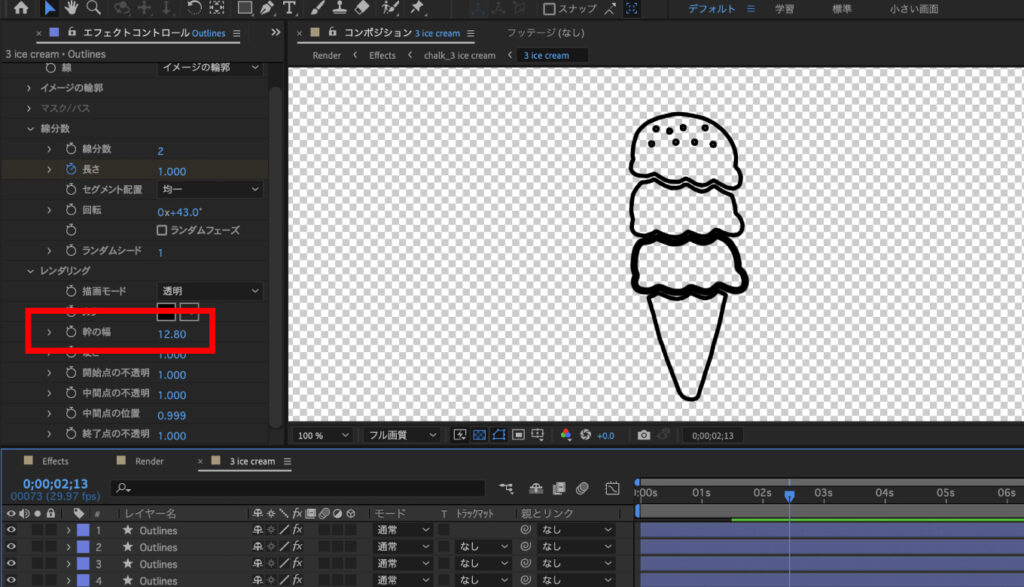
①「Outlines」で線の太さを調整


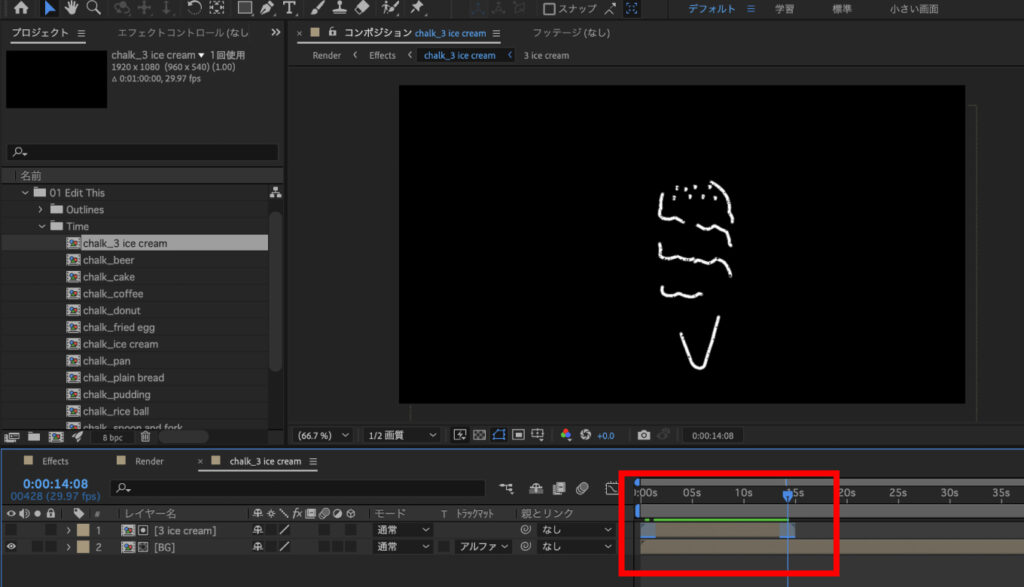
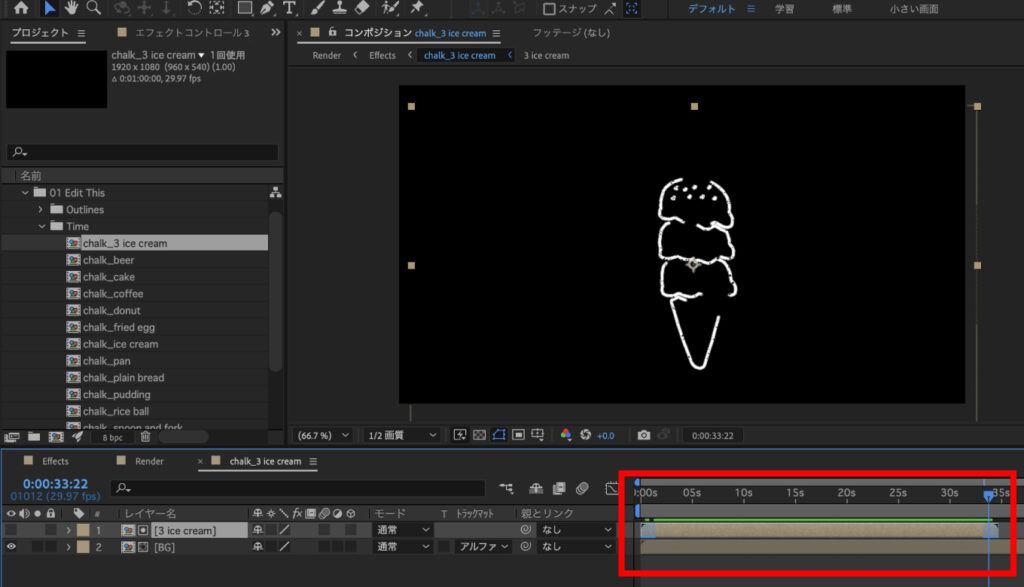
②「Time」でアニメーションの長さを調整

アニメーションの長さの変更は、コンポジションの長さを変えるだけでOK!

 【mogrt】レスポンシブデザインのテロップテンプレートの作り方
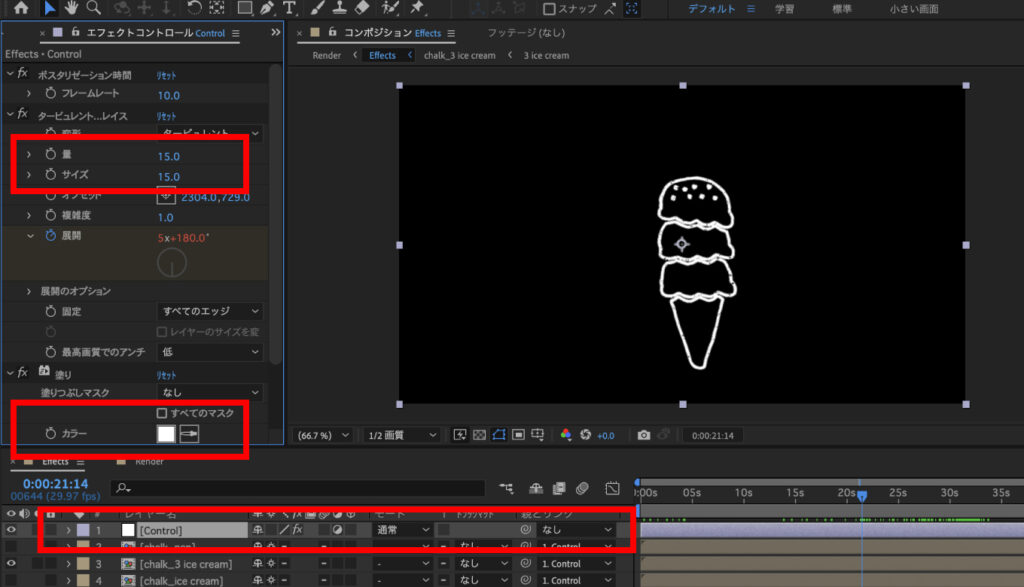
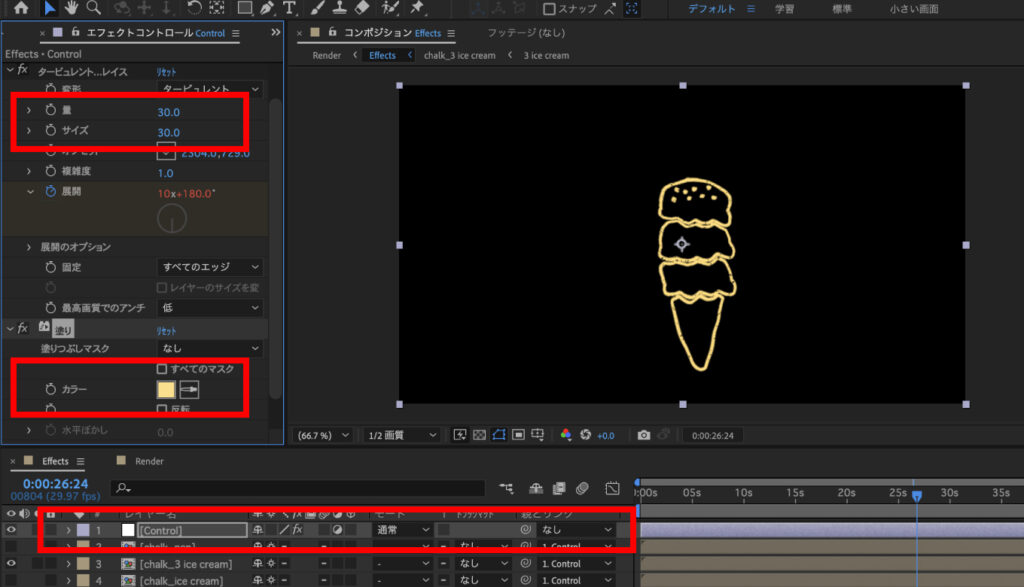
【mogrt】レスポンシブデザインのテロップテンプレートの作り方 ③「 Effects」で揺れの大きさや速さ、色を調整


書き出して完成です!
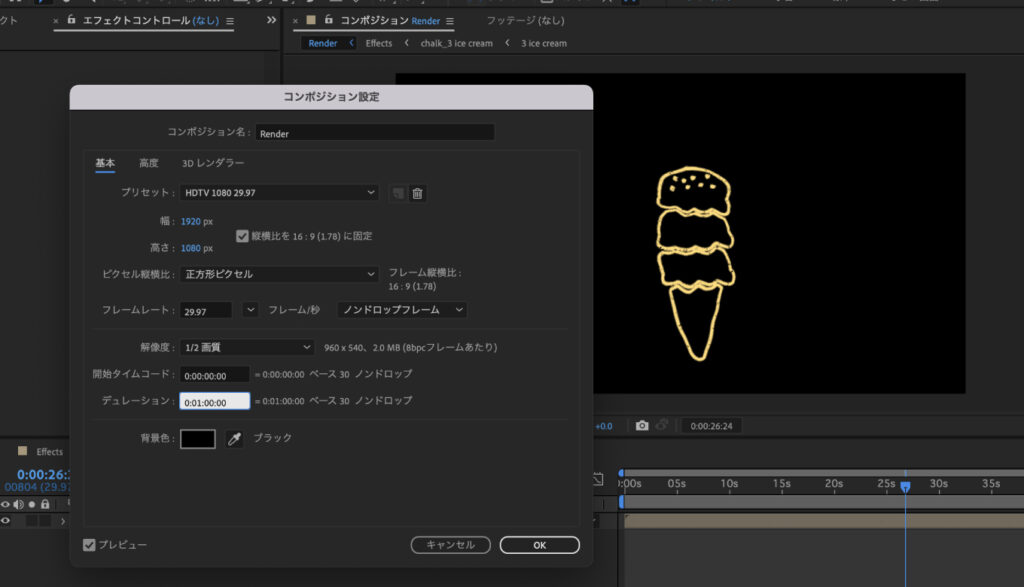
最後に「Render」のコンポジションを開き、デュレーションを「Time」で設定したアニメーションの長さに合わせてください。
これで調整はOK!書き出してアニメーション素材が完成です。

素材の購入先
ご購入は、 「MothionElements」(モーションエレメンツ) にて可能です。
下記よりアクセスください!
販売サイトの詳細はこちら





