今回は、PremiereProでモーショングラフィックステンプレートのクリップの長さを変更しても、アニメーションが保持されるレスポンシブデザインの作り方をご紹介します。
スポンサーリンク
モーショングラフィックステンプレートとは
Adobe PremiereProを使って動画編集する上でとても便利なモーショングラフィックステンプレート。
「mogrt」という拡張子のファイルで、After Effectsの機能をPremiereProで使用できるという優れモノです!
特に「動画にテロップを入れる際はモーショングラフィックステンプレートを使っている」という方は多いと思います!

私も使っています!
というのも、PremierePro単体では凝った動きのあるテロップは作れません。
そのため、After Effectsでテロップベースを作っておき、PremiereProに読み込んで使うという機会が多いです。
After EffectsとPremiereProを連携させる際は、「Adobe Dynamic Link」を使ってAfter Effectsのコンポジションを読み込むという方法もあります。しかし読み込むのに時間がかかったり、修正のたびにPremiereProとAfter Effectsを行ったり来たりしないといけないなど、何かと手間で不便です・・・
After EffectsとPremiereProを連携させるのに便利なモーショングラフィックステンプレートですが、After Effectsで設定したデュレーションやキーフレームを編集することはできません。
そのため、PremiereProでモーショングラフィックステンプレートのクリップを伸縮させると、せっかくAfter Effectsで苦労して作ったアニメーションが崩れてしまうことがあります。
前置きが長くなりましたが、そんな時に便利な機能が
After Effectsの「レスポンシブデザインー時間」という機能なんです!
今回ご紹介する「レスポンシブデザインー時間」をAfter Effects側で設定しておけば、PremiereProでクリップの長さを変えても崩れないテロップアニメーションを制作できます!
レスポンシブデザインー時間とは
この「レスポンシブデザインー時間」という機能は、ざっくり説明すると、レイヤーデュレーションを変更した際に、「時間が伸びる部分」と「時間が固定されて伸びない部分」を設定できる機能なんです。

なんだかよくわからない・・・
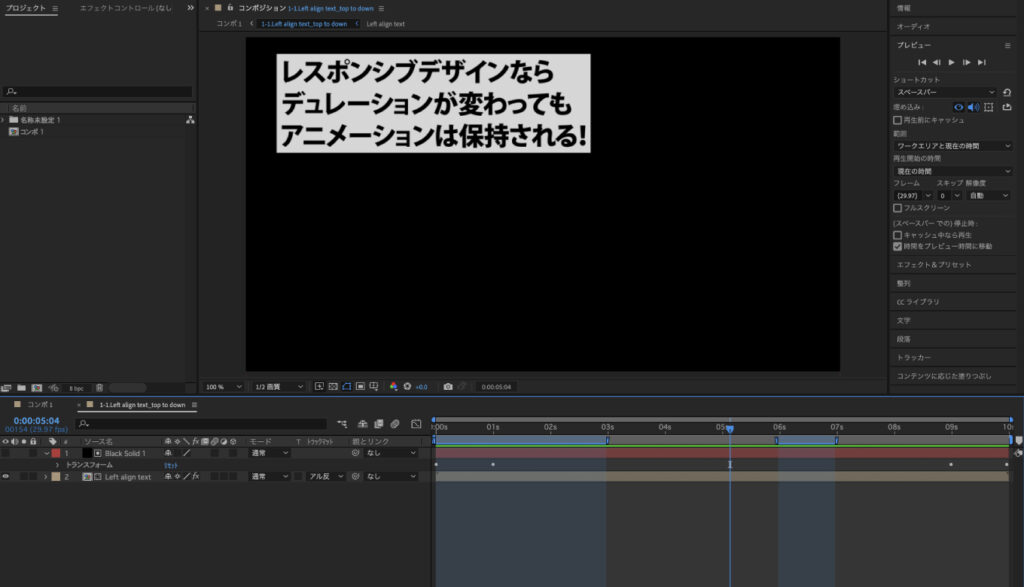
文章ではよくわからないと思いますので、下記の動画をご確認ください!
デュレーションを変えても、青い部分の長さは変わらずアニメーションが保持されています。
「レスポンシブデザインー時間」の機能を使用するには、AfterEffects CC 2019以降である必要があります
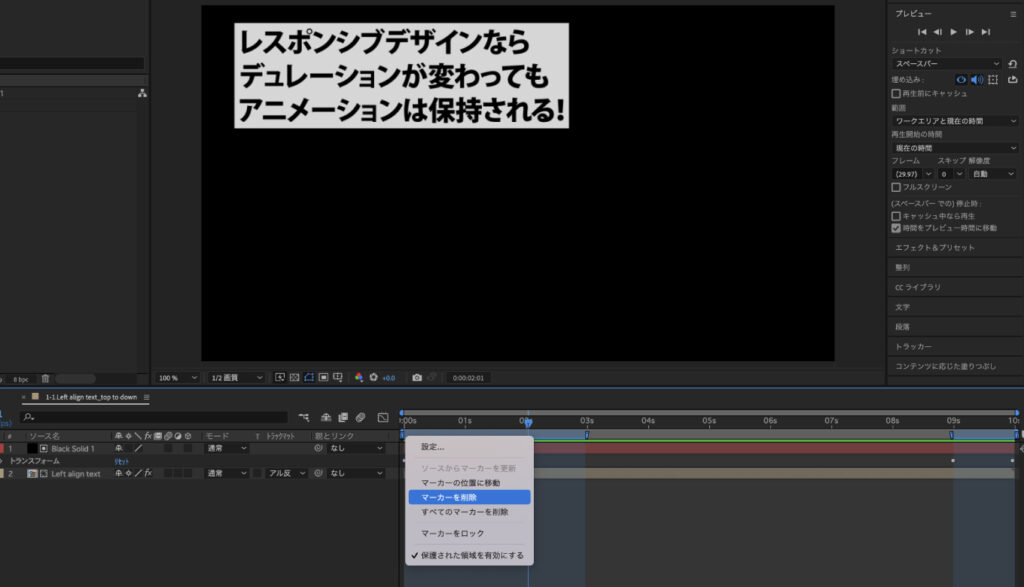
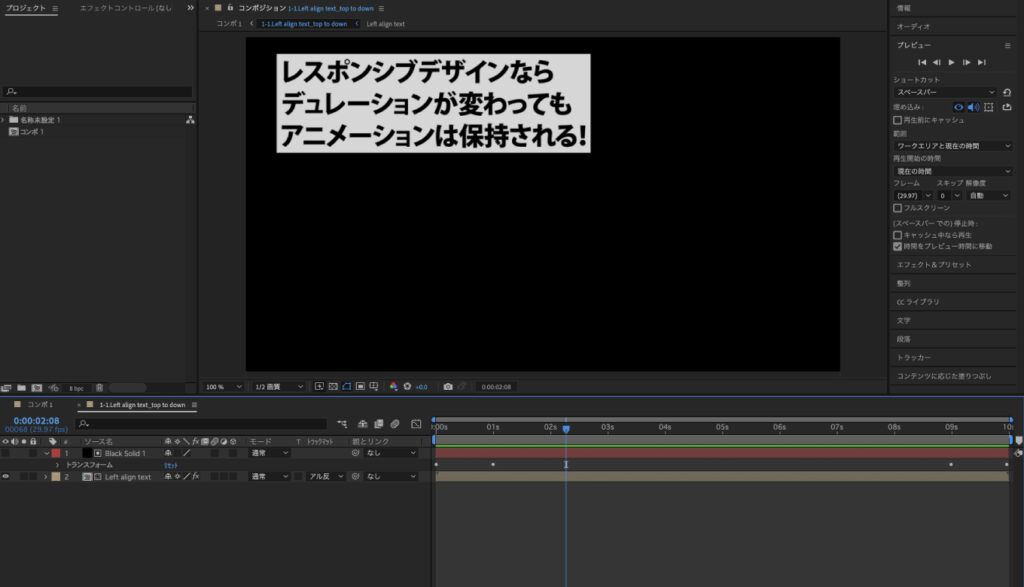
レスポンシブデザインー時間の設定方法
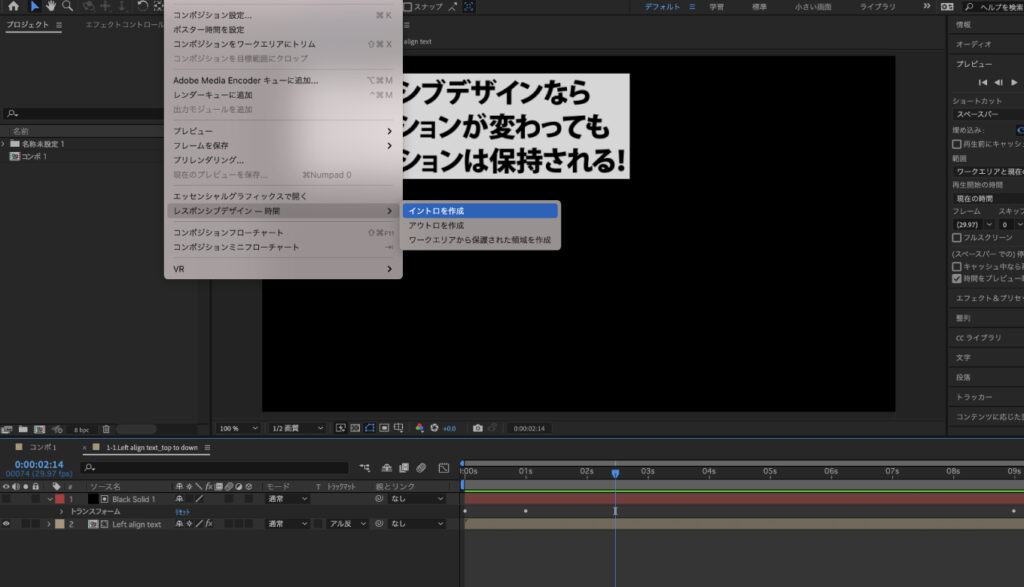
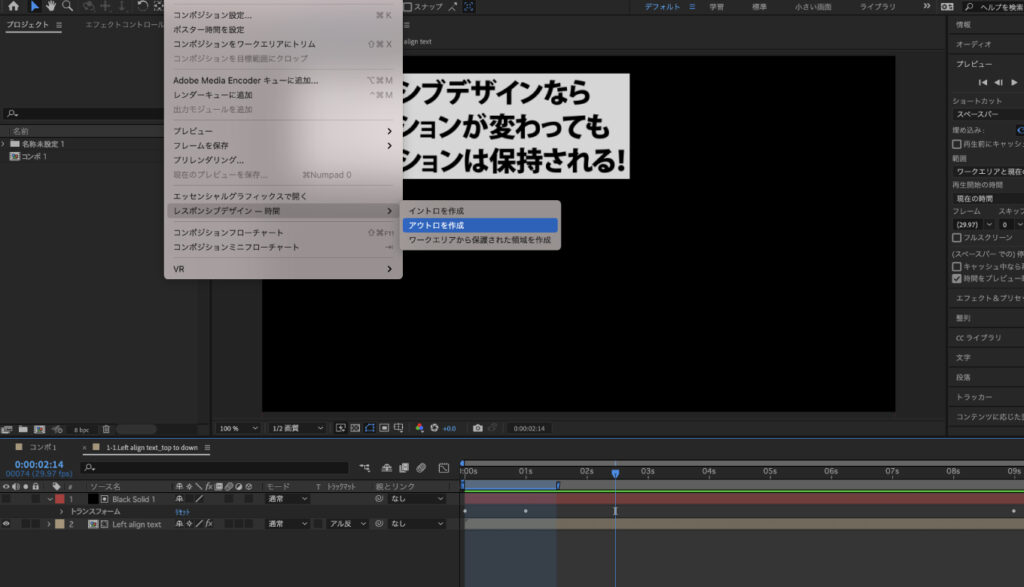
今回は、イントロ1秒とアウトロ1秒にアニメーションの入ったテロップベースを例に挙げて「レスポンシブデザインー時間」の設定方法をご紹介します。

設定方法はとても簡単です!



以上です!
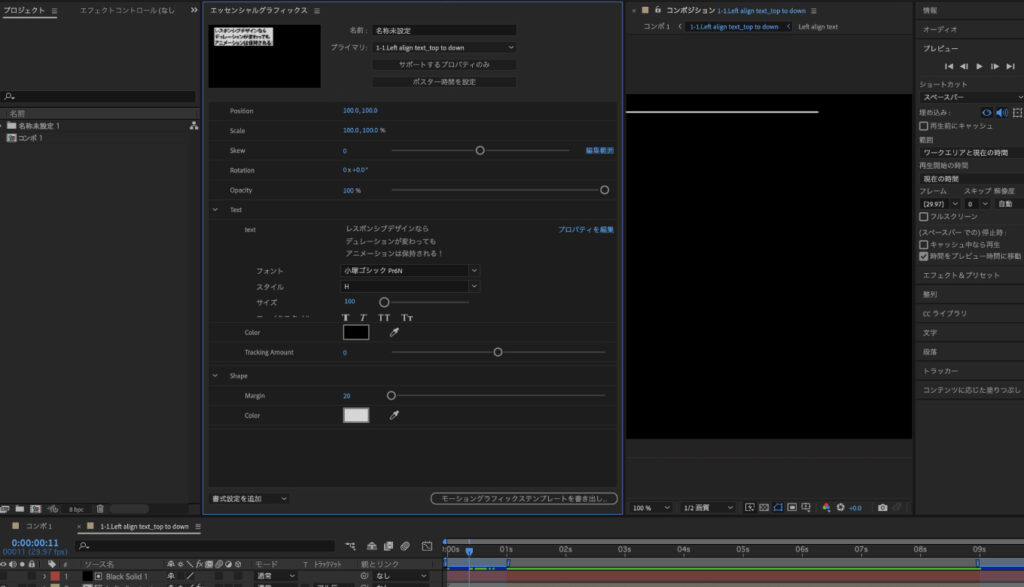
モーショングラフィックステンプレートとして書き出す
モーショングラフィックステンプレートとして書き出す際は、特別な設定をする必要はありません。
通常通りに、コンポジションをエッセンシャルグラフィックパネルからモーショングラフィックステンプレートとして書き出すだけで、Premiere Pro上でレスポンシブデザインとして使用することができます!

まとめ
今回は、モーショングラフィックステンプレートのクリップの長さをPremiereProで変更しても、アニメーションが保持されるレスポンシブデザインの作り方をご紹介しました。
テロップテンプレートを自作する際にこの設定をしておくと、PremiereProでの編集の効率があがる非常に便利な機能です。
ぜひ参考にしてみてください!
スポンサーリンク